Tabla de contenido
- Como Añadir botones de compartir en redes sociales sin plugin
1) Creamos una función llamada social_share() donde es el que contiene los botones de las redes sociales.
¿Dónde agregamos la siguiente función?
2) Donde añadimos el Shortcode
3) Estilo para nuestros botones.
Insertar o añadir botones en las redes sociales con plugin
Características que tiene el plugin AddToAny Share Buttons
Estos posts te pueden interesar
Freelance SEO vs Agencia Marketing
Cómo no deberías indexar la paginación de un blog en WordPress
Cómo mostrar entradas recientes sin plugin y con Shortcodes WordPress
Algo que es muy importante para nuestro blog y página web es añadir los botones de compartir en redes sociales.
Muchas veces promocionamos y generamos buenos contenidos para nuestra página web, el siguiente paso es compartir este tipo de contenido en las redes sociales. Publicar nuestro contenido o publicación nos ayuda a aumentar el tráfico de nuestra página web en la internet; generando así más visibilidad, e incluso, la oportunidad de volver dicho contenido viral. Todo esto tiene como objetivo la oportunidad de coincidir con una mayor cantidad de personas que estén interesadas en el producto o contenido promocionado.
Muchos nos preguntamos: ¿Existe una forma de insertar los botones de compartir en redes sociales sin plugin?
¿Quieres más ventas o una web profesional?
Solo tienes que echar un vistazo a los estupendos servicios que te ofrece fullfreelancer.
Más ventas Una web profesionalComo Añadir botones de compartir en redes sociales sin plugin
Vamos a mirar paso a paso para poder visualizar los botones de las redes sociales.
1) Creamos una función llamada social_share() donde es el que contiene los botones de las redes sociales.
Teniendo en cuenta que son muchas las redes sociales, podemos eliminar las que no son necesarias para nuestro blog.
Esta función es muy importante porque nos genera un Shortcode para agregar redes sociales a WordPress, no especialmente para nuestras entradas, sino que también puede ser para nuestras páginas o landing page.
Las imágenes que se encuentran actualmente se pueden cambiar diseñándolas con sus propios estilos o cambiándolas por sus propios nombres dándole un excelente estilo al botón por medio de CSS.
¿Dónde agregamos la siguiente función?
Este código que tiene como funcionalidad de generar o añadir botones compartir en redes sociales WordPress lo insertamos por medio del plugin llamado Code Snippets por la siguiente ruta: Fragmentos de código >> Añadir nuevo >> Añadir un nuevo fragmento de código le asignamos el nombre y el código que severa continuación.



function social_share() {
if(is_singular('post')) {
return '<div class="social-img">
<a href="https://bufferapp.com/add?url=https://simplesharebuttons.com&text=Simple Share Buttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/buffer.png" alt="Buffer" />
</a>
<a href="http://www.digg.com/submit?url=https://simplesharebuttons.com" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/diggit.png" alt="Digg" />
</a>
<a href="mailto:?Subject=Simple Share Buttons&Body=I%20saw%20this%20and%20thought%20of%20you!%20 https://simplesharebuttons.com">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/email.png" alt="Email" />
</a>
<a href="http://www.facebook.com/sharer.php?u=https://simplesharebuttons.com" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/facebook.png" alt="Facebook" />
</a>
<a href="https://plus.google.com/share?url=https://simplesharebuttons.com" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/google.png" alt="Google" />
</a>
<a href="http://www.linkedin.com/shareArticle?mini=true&url=https://simplesharebuttons.com" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/linkedin.png" alt="LinkedIn" />
</a>
<a href="javascript:;" onclick="window.print()">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/print.png" alt="Print" />
</a>
<a href="http://reddit.com/submit?url=https://simplesharebuttons.com&title=Simple Share Buttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/reddit.png" alt="Reddit" />
</a>
<a href="http://www.stumbleupon.com/submit?url=https://simplesharebuttons.com&title=Simple Share Buttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/stumbleupon.png" alt="StumbleUpon" />
</a>
<a href="http://www.tumblr.com/share/link?url=https://simplesharebuttons.com&title=Simple Share Buttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/tumblr.png" alt="Tumblr" />
</a>
<a href="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/twitter.pnghttps://twitter.com/share?url=https://simplesharebuttons.com&text=Simple%20Share%20Buttons&hashtags=simplesharebuttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/twitter.png" alt="Twitter" />
</a>
<a href="http://vkontakte.ru/share.php?url=https://simplesharebuttons.com" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/vk.png" alt="VK" />
</a>
<a href="http://www.yummly.com/urb/verify?url=https://simplesharebuttons.com&title=Simple Share Buttons" target="_blank">
<img src="https://www.fullfreelancer.com/blog/wp-content/uploads/2021/08/yummly.png" alt="Yummly" />
</a>
</div>';
}}
add_shortcode('social','social_share');También lo podemos insertar directo en nuestro theme en el archivo functions.php. Solo con insertarlo y guardarlo se genera la misma funcionalidad.
Integrar redes sociales en WordPress sin plugin se puede de distintas formas unas de ellas es la que les facilitamos en este post.
Continuemos.
2) Donde añadimos el Shortcode
Si queremos que se muestren los botones de las redes sociales en los post, es decir en las entradas, buscamos en el editor de nuestro WordPress el archivo single.php y una vez que lo tengamos vamos a insertar el siguiente Shortcode ‘echo do_shortcode(‘[social]’)’; automáticamente se les agregara en todos los post.
¿Se te dificulta un poco buscar el archivo single.php? No te preocupes, tenemos otra solución para ti. Vamos a realizar un pequeño ejemplo de como insertar el Shortcode en nuestras páginas sin necesidad de buscar archivos en nuestro editor de WordPress.
– Creamos una página o una entrada asignándole cualquier tipo de nombre y un poco de texto.
– Vamos a insertar en este caso el nombre de nuestro Shortcode directo en nuestra página o entrada que sería el siguiente [social].
– Guardamos, publicamos y listo, ya se deberían de ver nuestros botones de redes sociales de WordPress.
3) Estilo para nuestros botones.
Para darle un estilo propio a nuestros botones por medio de CSS, podemos probar el siguiente código:
.social-img img {
width: 35px;
margin:0 10px;
border: 0;
box-shadow: none;
display: inline-block;
}Aunque si tienes conocimientos se lo puedes añadir a gusto.
Insertar o añadir botones en las redes sociales con plugin
AddToAny Share Buttons es un plugin gratuito que se puede instalar para añadir botones sociales y compartir nuestra página web en Redes Sociales.

Características que tiene el plugin AddToAny Share Buttons
– 115 botones sociales para elegir casi cualquier red social y servicio. – Botón universal.
– Versión móvil.
– Iconos SVG.
– Se encuentra optimizado para nuestra página web.
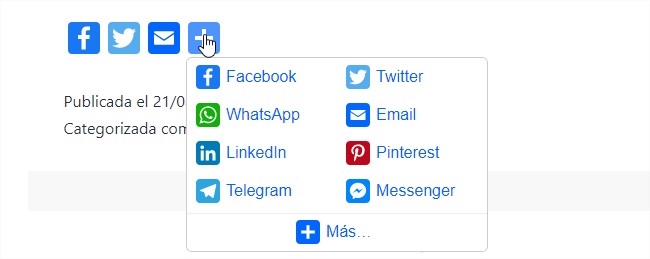
Posiciones que genera el plugin para botones sociales:
- Barra flotante.
- Páginas y entradas.
- Página del blog donde se muestran las entradas.
- Encima y/o debajo del contenido de los post.
- En el Feed Rss.
- Páginas de archivos.
- Páginas de medios.
- Páginas de extractos.
De esta forma quedaría.


Leonela de Lima
Aficionada del marketing digital, con habilidad en diseños de páginas web, creación de contenido, copywrite y SEO. Forma parte del equipo FULLFREELANCER. En sus tiempos libres, le agrada desarrollar proyectos o leer un libro.







